How to Change Continuous Scrolling on Wordpress Blog
Do you want to add infinite scroll to your WordPress blog?
Infinite scroll automatically loads your next page content to save your visitors from having to click on pagination links or the load more button at the bottom of the page.
In this article, we will show you how to easily add infinite scroll on your WordPress blog, step by step.

What is Infinite Scroll?
Infinite scroll is a web design trend which uses AJAX page load technology to automatically load your next page content and display it at the end of current page.
Infinite scrolling makes it easier to browse more content by simply scrolling down. It loads content continuously and infinitely as users keep scrolling.
The best examples of infinite scroll design are the popular social media sites such as Facebook, Twitter, Instagram, Pinterest, and more.
Why Add Infinite Scroll to Your WordPress Site?
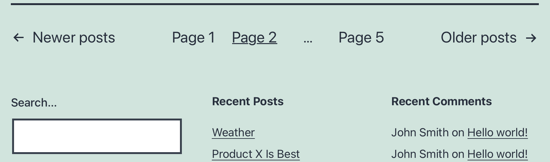
When visitors to your WordPress blog scroll through your content, they will come to a set of links at the bottom of the page that allow them to see newer or older content.

Infinite scroll offers a smoother browsing experience.
If you use Facebook or Twitter, then you know how content loads endlessly on your social media timeline. It's perfect for content that's presented in a timeline or feed, as well as mobile and touch devices.
But some websites will be easier to navigate without infinite scroll, and if you want to display a footer on your site, then you won't be able to use infinite scroll.
It can also slow down or crash smaller blogs. We recommend that you use managed WordPress hosting if you're looking to try infinite scrolling.
With that being said, let's have a look at how to add infinite scroll to your WordPress site. Method 1 will work best for most users, but if that plugin doesn't work with your theme, then you should use one of the other methods.
- Method 1: Adding Infinite Scroll with Catch Infinite Scroll
- Method 2: Adding Infinite Scroll with YITH Infinite Scrolling
- Method 3: Adding Infinite Scroll with Ajax Load More
Method 1: Adding Infinite Scroll with Catch Infinite Scroll
The first thing you need to do is install and activate the Catch Infinite Scroll plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you'll see a new menu item labeled 'Catch Infinite Scroll' in your WordPress admin panel. You need to click on it to configure the plugin settings.

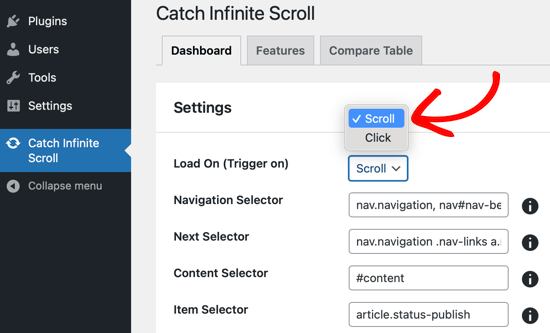
To start with, you need to choose a trigger option for loading articles. You should select the 'Scroll' option to trigger autoload with scrolling.
If you choose the 'Click' option, then infinite scroll will not be enabled and a 'Load More' button will be displayed instead.
Next, you can see the navigation selector, next selector, content selector, and item selector. You don't need to change anything on these options because default options work quite well.

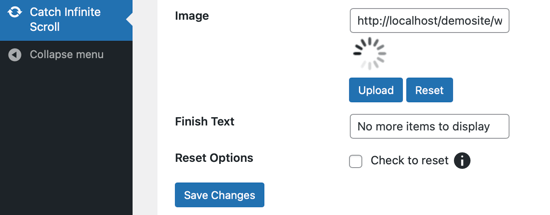
After that, there is an 'Image' option where you can add a content loader icon. By default, it has a loader GIF image. If you have a better picture, then you can change it.
Once you've finished configuring the settings, you should click on the Save Changes button.
That's it! The infinite scrolling is now active. You can visit your blog and see the infinite scrolling in action.

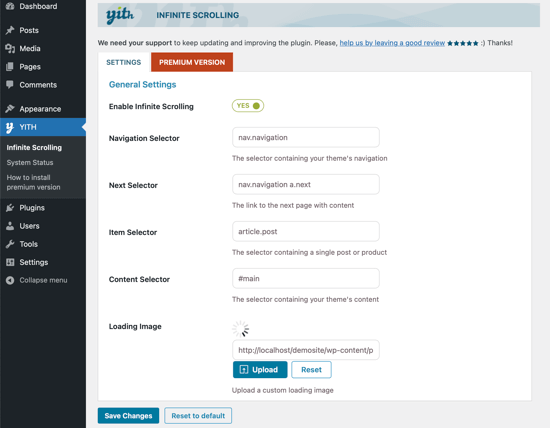
Method 2: Adding Infinite Scroll with YITH Infinite Scrolling
YITH Infinite Scrolling is a simple alternative with minimal options. You just need to install and activate the plugin to enable infinite scrolling.
Once activated, you can navigate to YITH » Infinite Scrolling to configure the plugin, but the default settings work fine.

Anyone, including beginners, can easily set up infinite scrolling using this plugin. However, it doesn't have a 'Load More' button option, which is included in the plugins used for Methods 1 and 3.
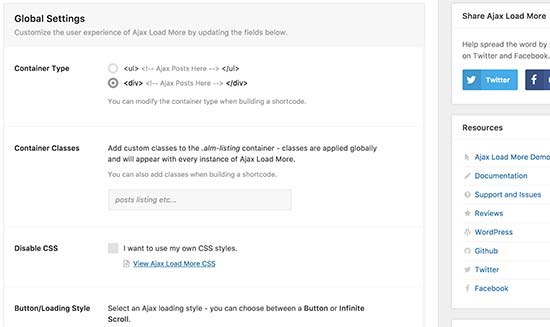
Method 3: Adding Infinite Scroll with Ajax Load More
Ajax Load More has a steeper learning curve for beginners. It has an advanced interface with many options, including a repeater template, shortcode builder, and WordPress queries.
The plugin also offers more customization settings, including many page loading icon styles and button styles. But it will require some coding skills to set up.
For a detailed guide, you can see our tutorial on creating a load more posts button in WordPress using the Ajax Load More plugin.

We hope this tutorial helped you learn how to add infinite scroll to your WordPress site. You may also want to learn how to increase your blog traffic, or check out our list of 24 tips to speed up your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. See how WPBeginner is funded, why it matters, and how you can support us.
Source: https://www.wpbeginner.com/plugins/how-to-add-infinite-scroll-to-your-wordpress-blog/
0 Response to "How to Change Continuous Scrolling on Wordpress Blog"
Post a Comment